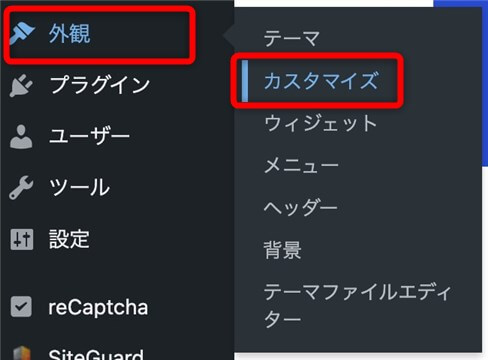
管理画面の左側から「外観」→「カスタマイズ」を選択します。

※テーマによって手順が若干異なります。利用するテーマを選択してください。
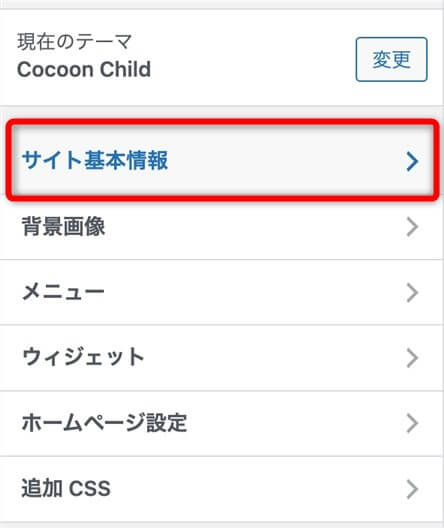
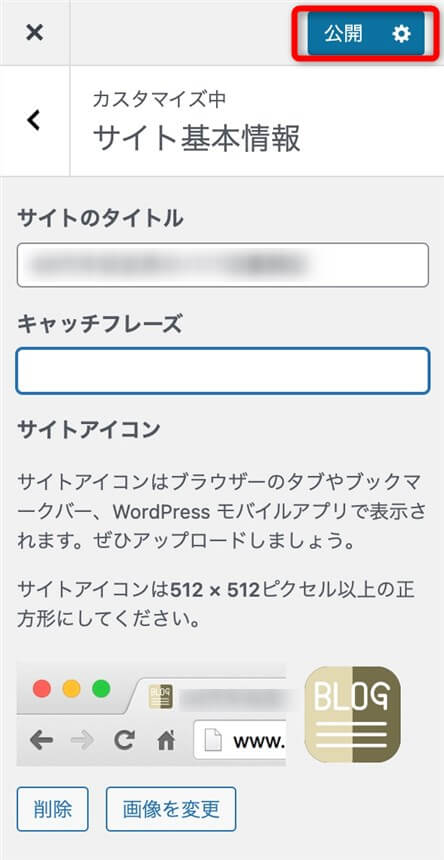
サイト基本情報を選択します。

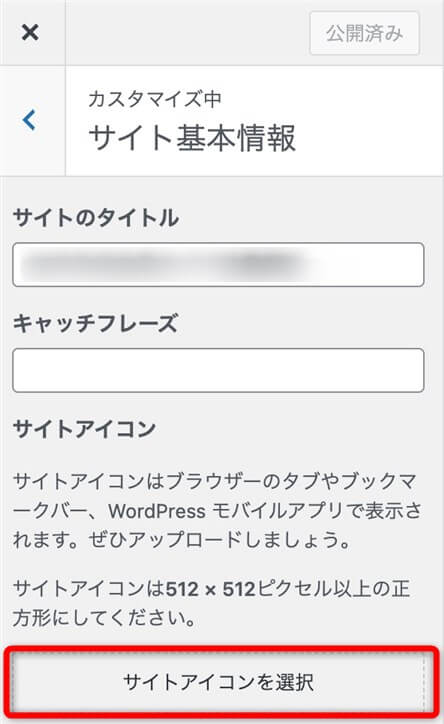
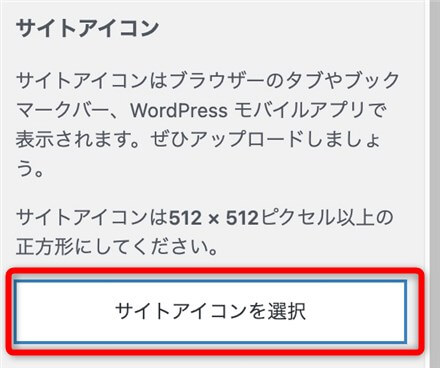
「サイトアイコンを選択」をクリックします。

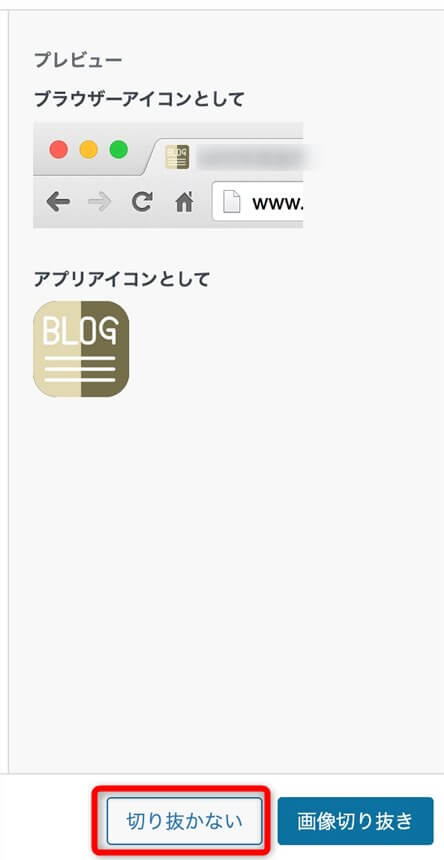
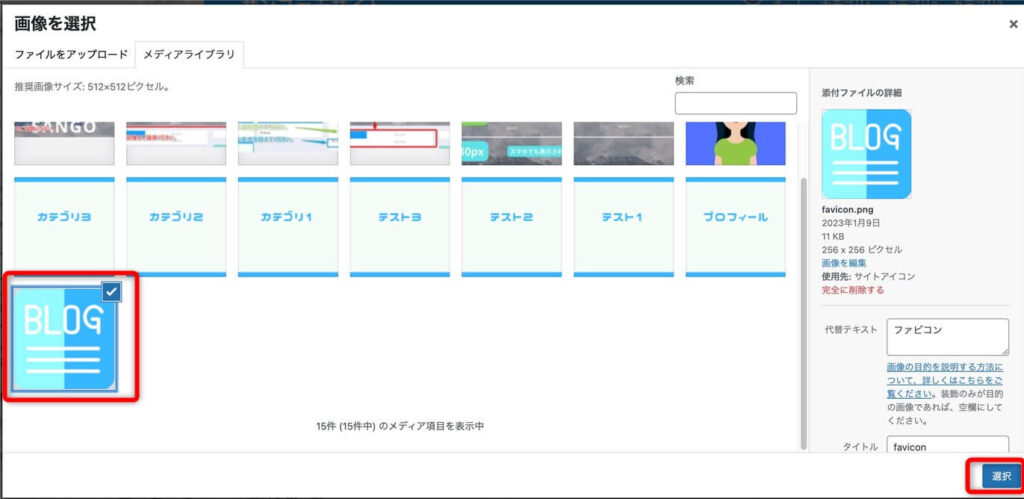
設定したいサイトアイコンを選択し「切り抜かない」をクリックします。

「公開」をクリックして完了です。

「サイトの基本設定」をクリックします。

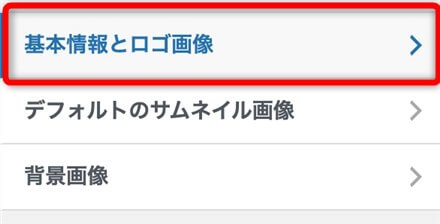
「基本情報とロゴ画像」をクリックします。

「サイトアイコンを選択」をクリックします。

設定する画像を選択し「選択」をクリックします。

「切り抜かない」をクリックします。

「公開」を選択して完了です。

WordPress設定を選択します。

「サイト基本情報」を選択します。

「サイトアイコンを選択」をクリックします。

設定する画像を選択します。

「公開」を選択して設定完了です。

サイト基本設定を選択します

詳細設定の「サイトアイコンを選択」をクリックします。

設定したいサイトアイコンを選択し「切り抜かない」をクリックします。

サイトアイコンが設定されたことを確認します。

最後に「公開」をクリックして設定は完了です。。
