テーマごとに変更できるデザインが異なります。
以下より使用中のテーマを選び、以降の手順を参照してください。
スキンの設定
以下の記事を参考に、スキンを設定してください。
ヘッダー画像の設定
以下の記事を参考に、ヘッダー画像を設定してください。
サイトアイコンの設定
以下の記事を参考に、サイトアイコンを設定してください。
ヘッダーメニューの設定
以下の記事を参考に、ヘッダーメニューを設定してください。
タブ設定
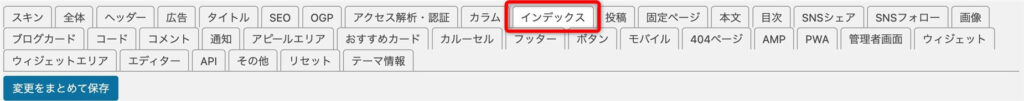
「cocoon設定」→「cocoon設定」とクリックします。


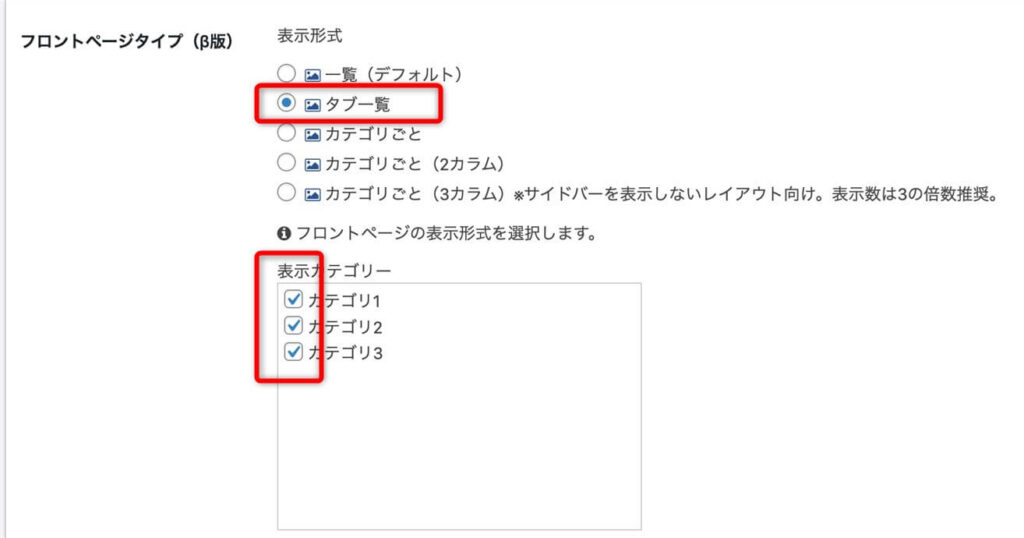
「タブ一覧」を選択し「表示カテゴリー」から表示したいカテゴリにチェックを入れます。

最後に「変更をまとめて保存」をクリックすればOKです。

サイドバーの設定
以下の記事を参考に、サイドバーに表示させる内容を設定してください。
ヘッダー画像の設定
以下の記事を参考に、ヘッダー画像を設定してください。
サイトアイコンの設定
以下の記事を参考に、サイトアイコンを設定してください。
ヘッダーメニューの設定
以下の記事を参考に、ヘッダーメニューを設定してください。
サイドバーの設定
以下の記事を参考に、サイドバーに表示させる内容を設定してください。
以下の記事の「デザインをインポートする【STEP2】」以降を参考に設定してください。
https://jinr.jp/manual/all-setting/#rtoc-7
サイトアイコンの設定
以下の記事を参考に、サイトアイコンを設定してください。
サイトアイコンの設定
以下の記事を参考に、サイトアイコンを設定してください。
ヘッダー画像の設定
以下を参照しながら設定してください。
ヘッダーロゴの設定
以下を参考に設定してください。
https://swell-theme.com/basic-setting/84/#index_id2
ヘッダーメニューの設定
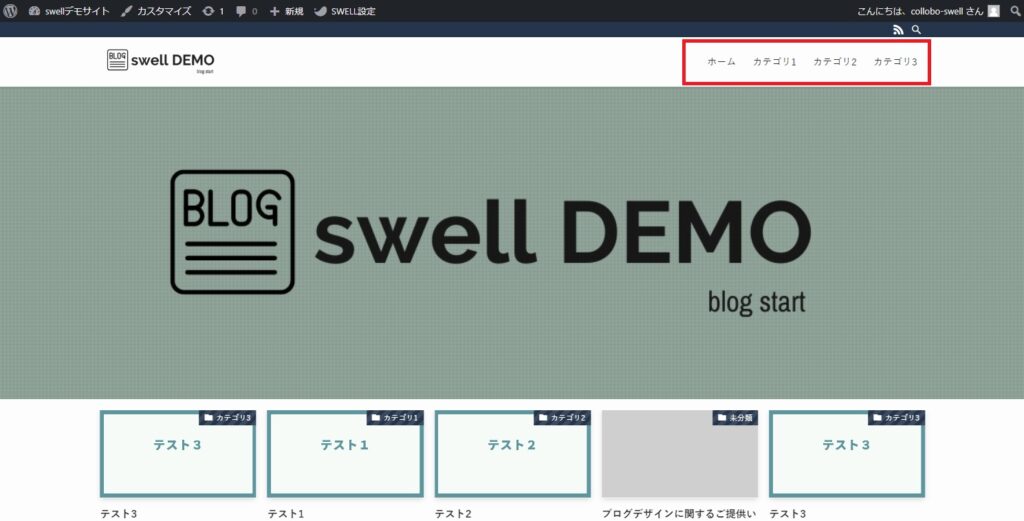
以下の記事を参考に、ヘッダーメニューを設定してください。
ブログのトップページに移動し、右上に先程設定したメニューが表示されていることを確認します。

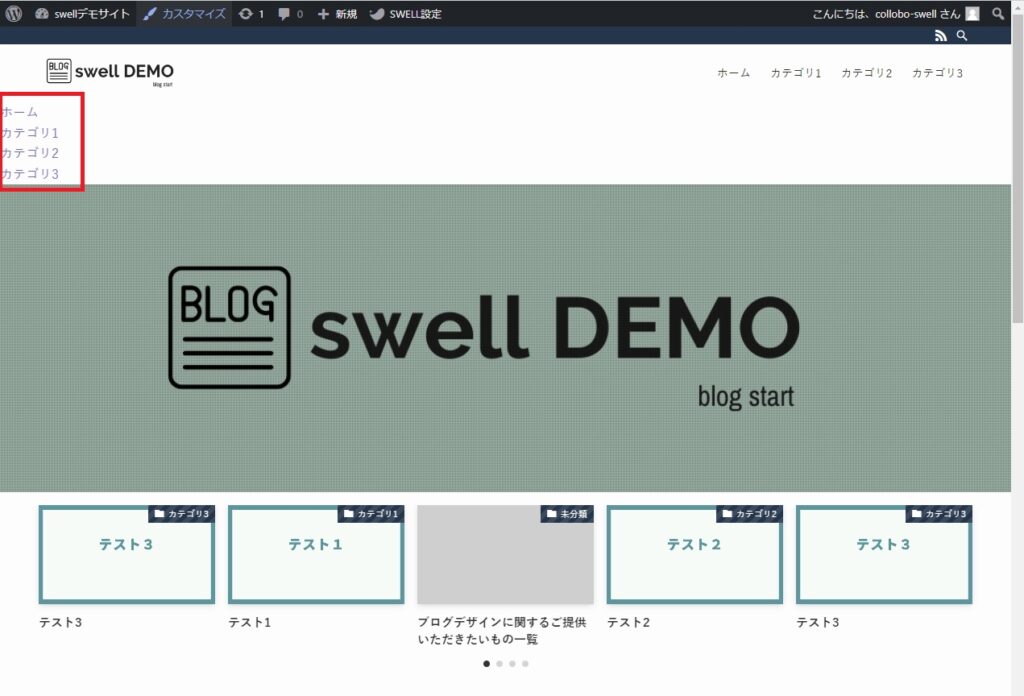
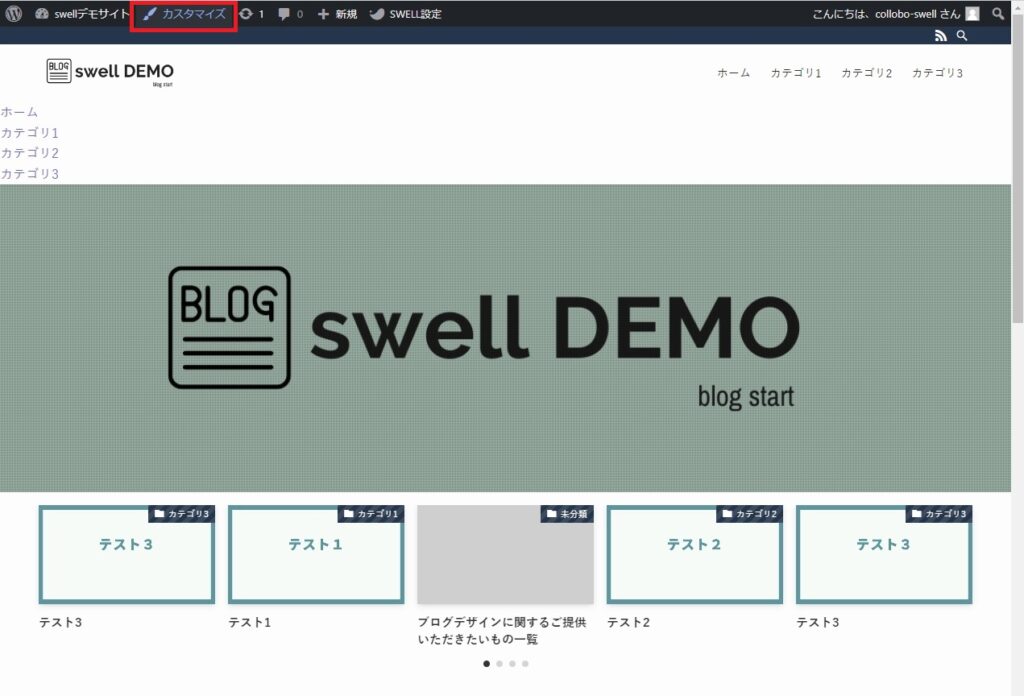
メニュー設定で「スマホ用ヘッダー」にチェックを入れた場合、以下の様にホームの画面が崩れる場合がありますので、その対処法です。

1.カスタマイズをクリック

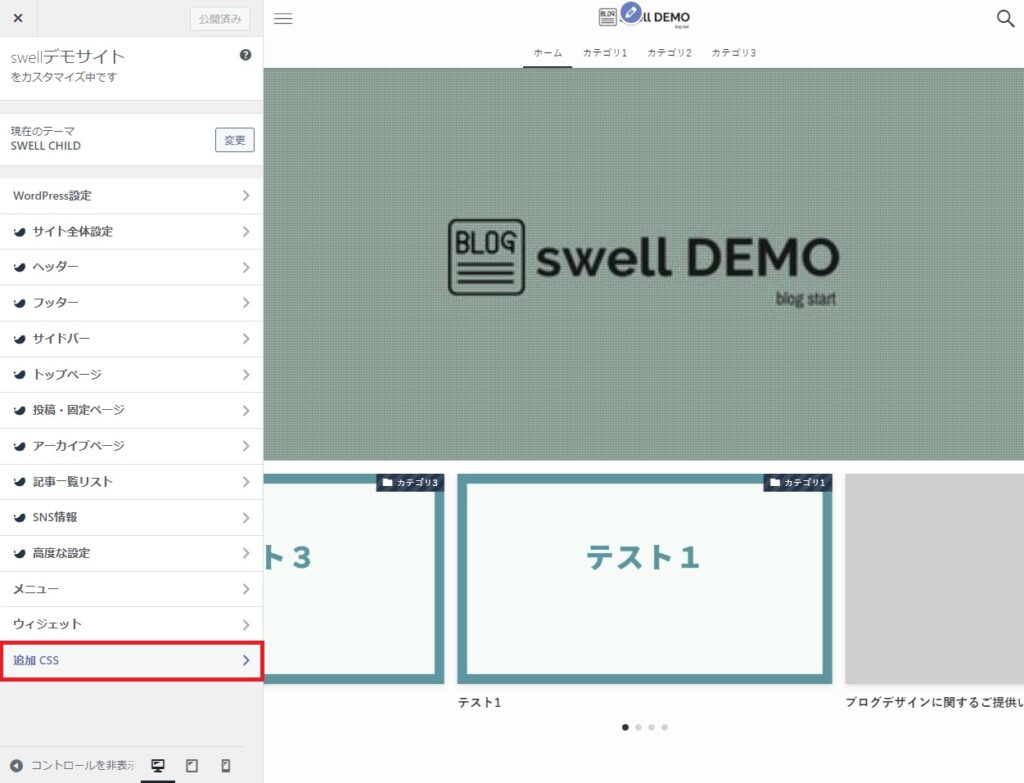
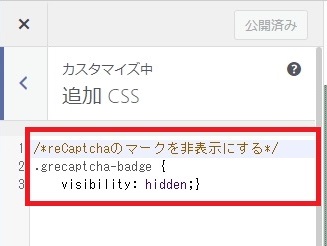
2.追加CSSをクリック

3.追加CSSの文章をCtrl+Xでカット ※後程使います

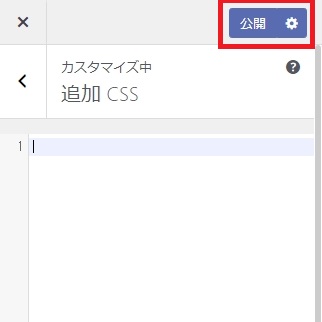
4.公開をクリック

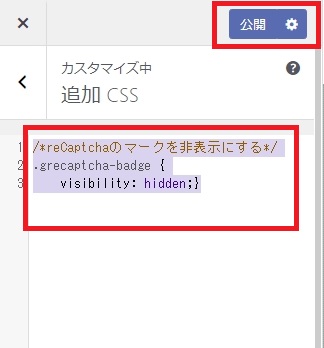
5.先程削除した追加CSSをCtrl+Vでペーストし、公開をクリック

6.崩れていたホーム画面が消えていれば対処完了です。

タブの設定
以下の記事を参考に、タブの設定をしてください。
https://swell-theme.com/function/318/
この記事を書いた人の設定
管理画面から「外観」 → 「カスタマイズ」 →「投稿・固定ページ」>「記事下エリア」と選択し、以下の「著者情報を表示」のチェックを外してください。
サイドバー調整
以下の記事を参考に、サイドバーに表示させる内容を設定してください。